Web Notifications API 的介紹來到了第三篇,也是最後一篇,我們一開始跟大家介紹 Web Notifications API 的基本功能,再來分享了如何與 Service Workers 整合,並且透過工具發送通知。
最後再介紹如何使用 Google Cloud 與 Firebase,幫我們整合 Web Notifications API 做出一個發送通知的系統。
Google Cloud 提供了一系列強大的工具和服務,可以用來管理通知功能。特別是 Firebase Cloud Messaging (FCM),它是一個跨平台的消息傳遞解決方案,允許我們從後端服務器發送通知到使用者的裝置上。
特別注意的是,我們必須先在 Google Cloud 建立專案,再將他與 Firebase 整合在一起唷。
在 Google Cloud 建好專案後,再到 Firebase 建立專案,這時候記得選擇將 Firebase 新增至 Cloud 專案,才能使用 API 功能

接著選擇「Messaging」,並新增「網路」的應用程式,並依照自己的需求做設定

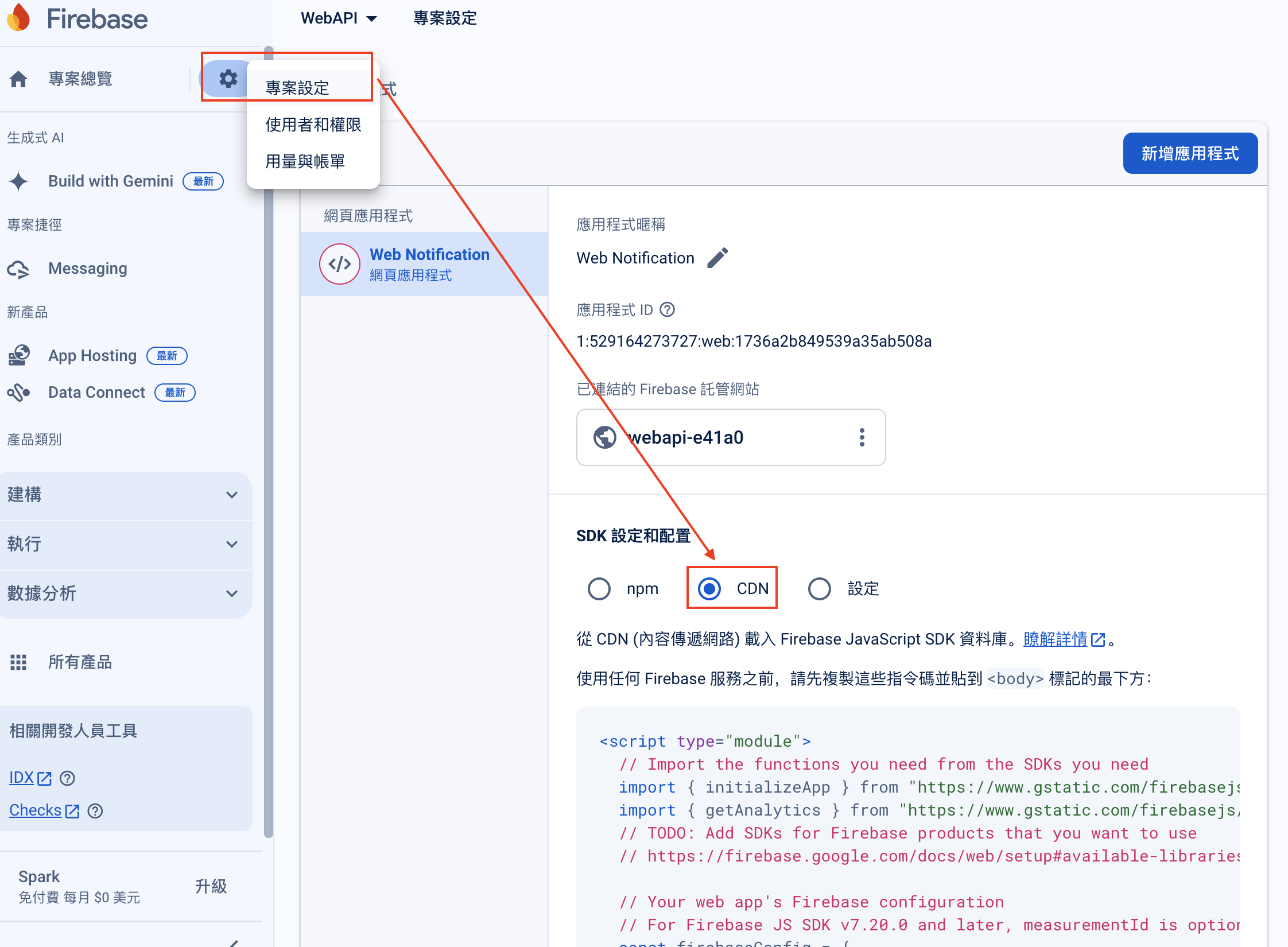
設定的時候,他就會提供給你 npm 或 CDN 的範例,假設當下沒有複製到程式碼,事後可以從右上角的「設定」圖示 -> 「專案設定」-> 捲軸拉到最下方,再選擇適合你的程式碼環境

我這次的鐵人賽範例都是用 HTML 實作,所以這邊的 SDK 配置我選 CDN。
不過 demo 的程式碼只提供匯入 Google Analytics 的服務,Messaging 的 CDN 網址為:https://www.gstatic.com/firebasejs/10.12.4/firebase-messaging.js。如果想要安裝其他服務的套件,可以參考 available libraries 文件
以下是初始化的程式碼:
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/10.12.4/firebase-app.js";
import { getMessaging, getToken, onMessage } from 'https://www.gstatic.com/firebasejs/10.12.4/firebase-messaging.js';
// 自己的 Web app 設定檔,我隱藏了所有的值
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const messaging = getMessaging(app);
</script>
還記得上一篇使用 Web Push 測試工具:Push Companion 時我們有用一組 public key 以及 private key 嗎?當時 Push Companion 網站直接幫我們建好,而這次我們要用 Firebase 申請金鑰。
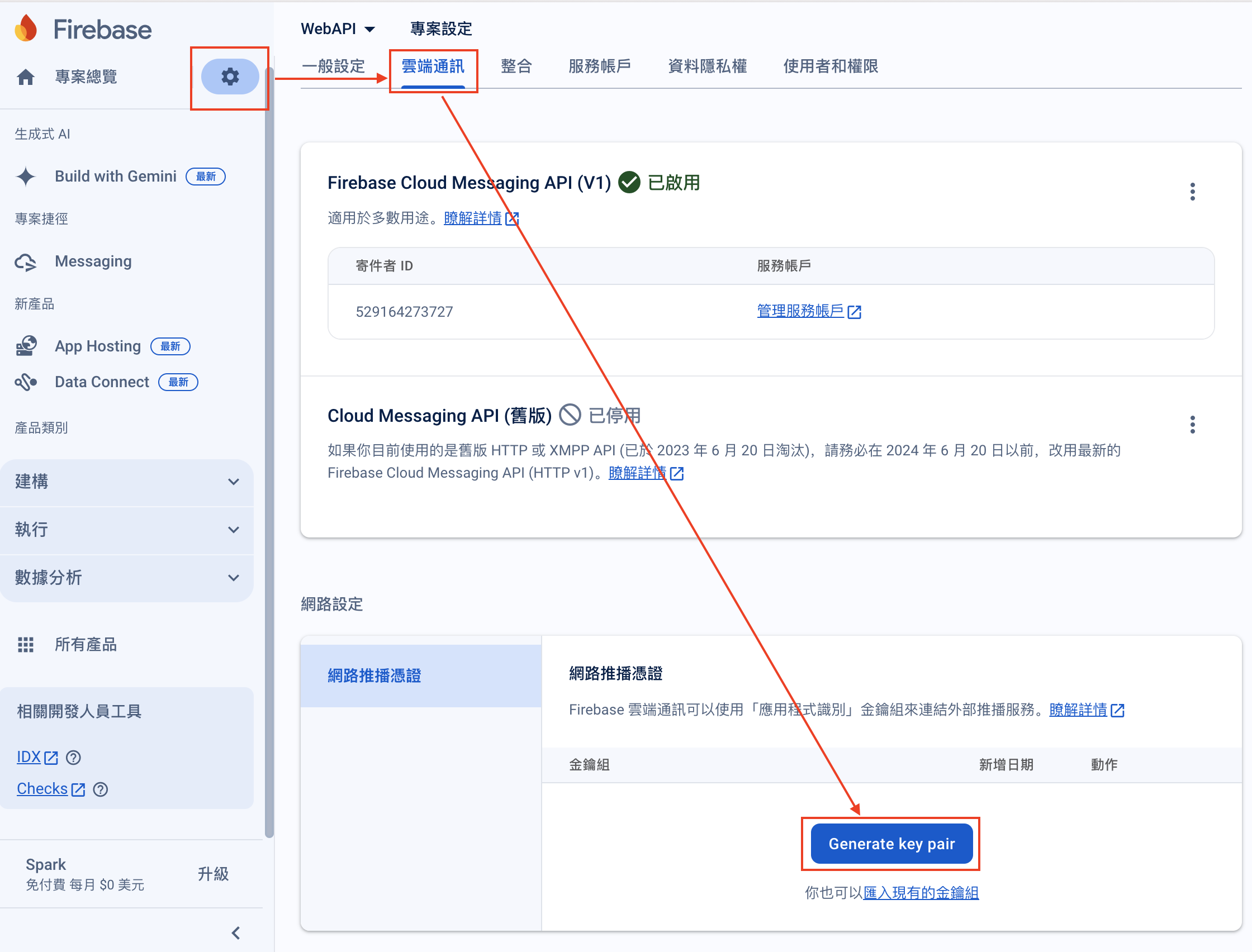
點選左上角的「設定」圖示 -> 「雲端通訊」-> 「Generate key pair」,就能產生一組金鑰了,等等要使用這組金鑰取得對應的 token

先使用 getToken() 獲取 Firebase Messaging 的 token
getToken(messaging, { vapidKey: 'YOUR_VAPID_KEY' })
.then(token => {
console.log('FCM Token:', token);
// 將 token 發送到後端伺服器
sendTokenToServer(token);
})
.catch(err => console.error('無法獲取 FCM token:', err));
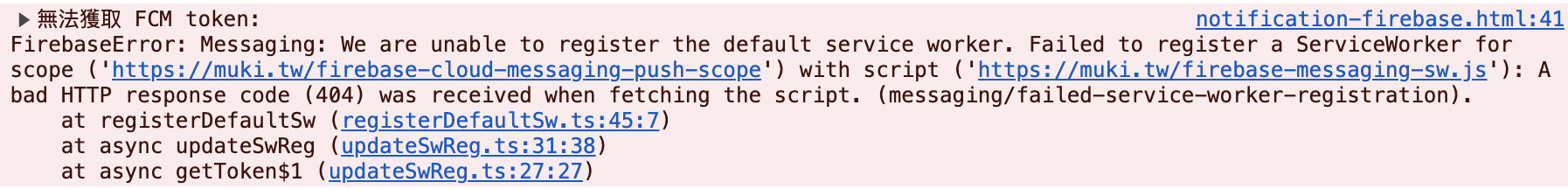
如果出現無法獲取 FCM token,可以看一下他的錯誤訊息進行排查,我自己出現的錯誤如下,使用 Firebase Messaging 的話,Server Workers 的 scope 是網站根目錄,檔名也要符合他的規範。所以把我之前寫好的 sw.js 修改檔名後,再上傳到他指定的位置即可。
這是我碰到的錯誤,解決辦法是 sw.js 改名為 firebase-messaging-sw.js 後,再上傳至根目錄

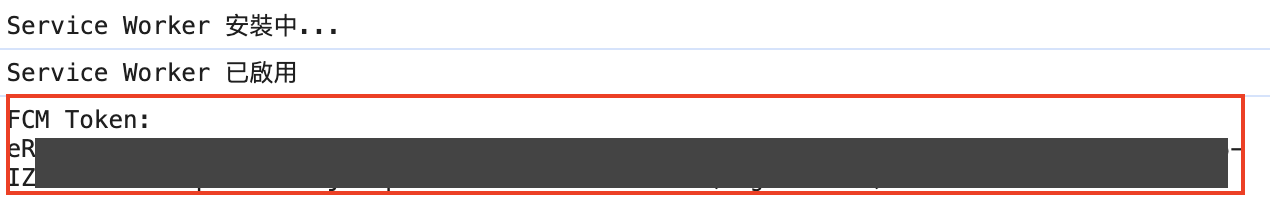
再重新整理網頁,就能順利取得 token 了

我們可以從 Firebase 控制台幫我們發送訊息給使用者,一樣回到 Messaging 的畫面,選擇「建立第一個廣告活動」-> 「Firebase 通知訊息」

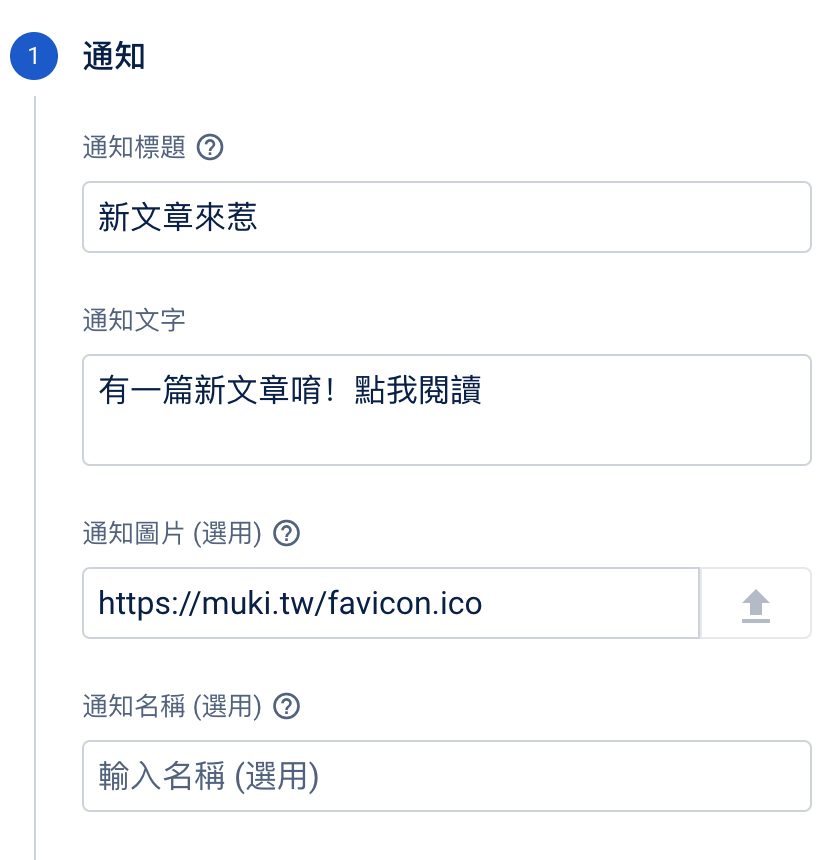
我想要設定通知的標題、內容、圖示,以及點擊通知後會跳轉的 URL,以下是我有填寫的欄位

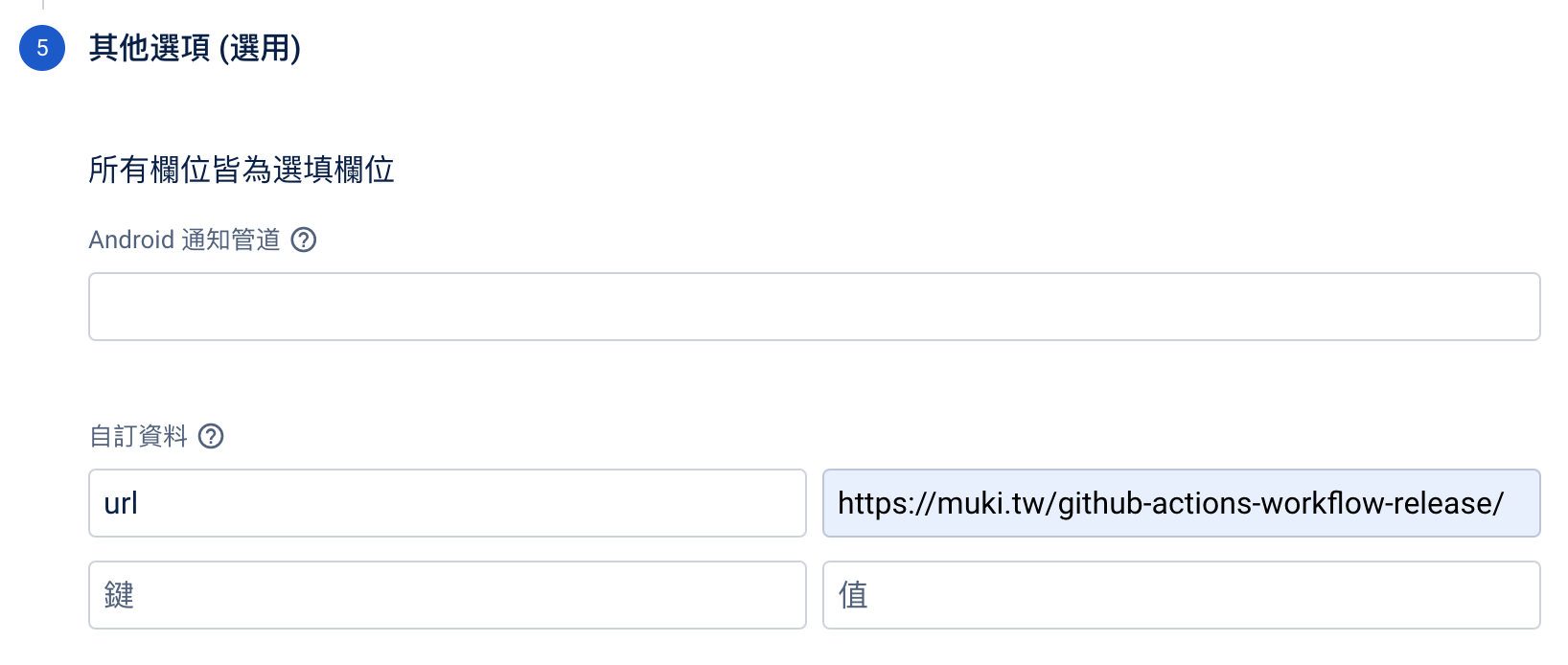
至於文章的 URL,需要客製化參數,因此請選擇「下一步」來到「其他選項」-> 「自訂資料」填寫 key 與 value

透過 firebase messaging 服務發送的通知格式,跟我們原本的格式有點出入,我們要修改 push 事件傳入的 data
self.addEventListener('push', event => {
const data = event.data.json();
// 可以印出 data 會更清楚其中的差異
console.log('data', data)
// 差異就是多了 notification 這一層的物件
self.registration.showNotification(data.notification.title, {
body: data.notification.body,
icon: data.notification.image,
data: data.data
});
});
修改後記得存擋,重新上傳至網站根目錄
回到 firebase 控制台,選擇第一步驟的「通知」-> 右側的「傳送測試訊息」按鈕,在「新增 FCM 註冊憑證」的欄位填上前面取得的 FCM token

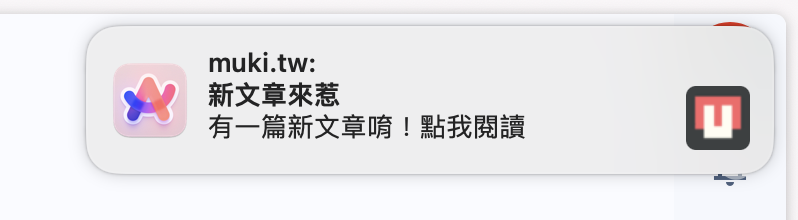
最後按下「測試」,就可以在裝置上看到你發送的通知,點擊通知也會打開對應的網址。

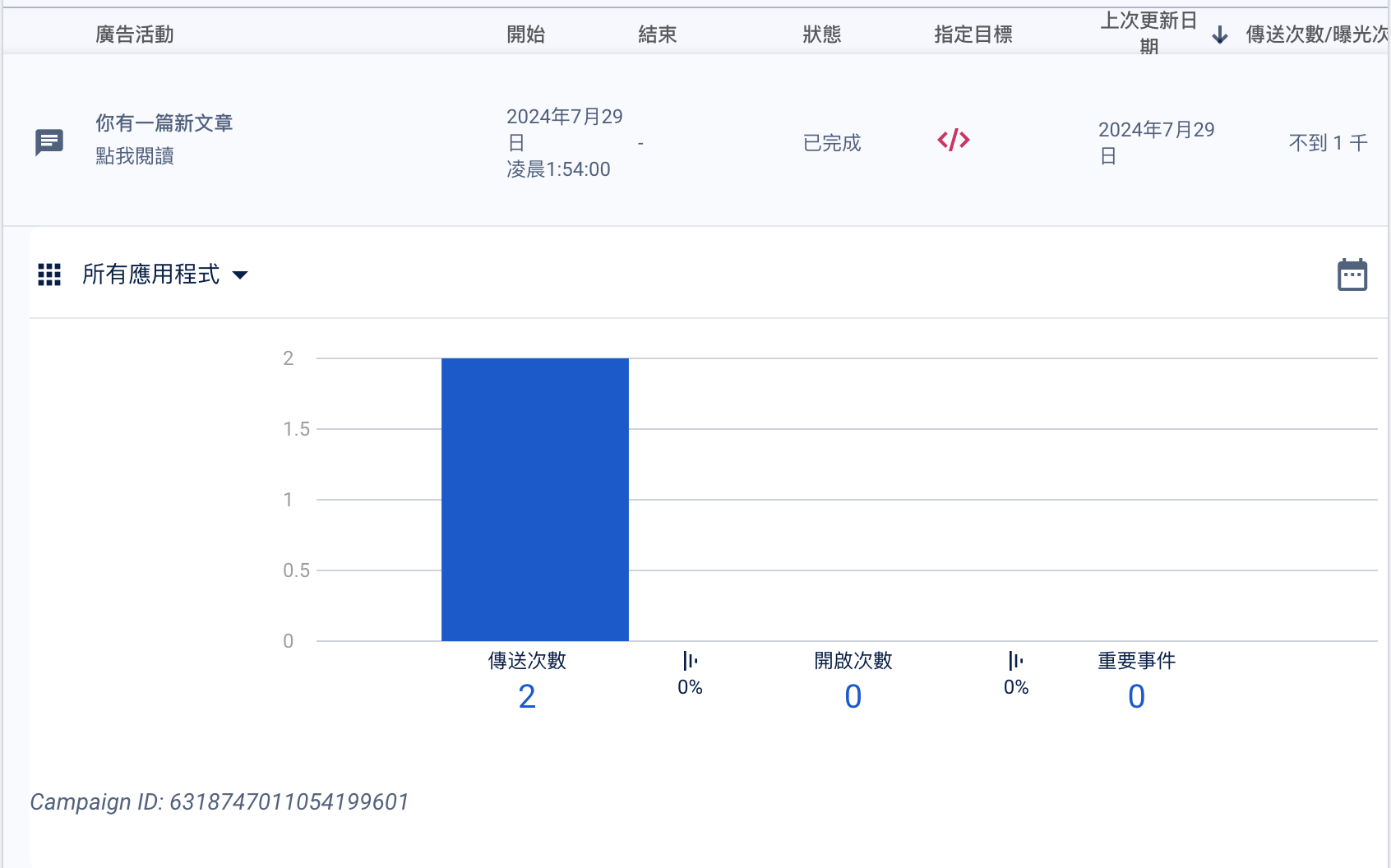
如果測試沒問題,我們就能利用 firebase 控制台幫我們發送通知了,可以在 2.指定目標 的 使用者區隔中,指定我們要發送的對象。

發送後可以看到一些統計數據,我自己同時用我的 PC 和 MAC 訂閱了網站的通知,所以這邊的發送次數為 2

使用 Firebase 就能做出一個可排程可追蹤的通知系統了,不得不說非常的強大且好用!如果再串接其他的服務如 Firebase Functions,還能做出更多好玩的應用唷。
以上就是串接 Google Cloud 與 firebase 的分享,有任何問題都歡迎留言討論唷。
